圖片是每個網站的關鍵組成部分。 根據HTTP存檔,圖像佔網頁上加載的數據的60%以上。 不管是電子商務,新聞,時尚網站,博客還是旅遊門戶網站,幾乎所有網站都是如此重要的組成部分,如果您想加快圖像繁重的網站的運行速度,圖像優化非常重要,而且效果可能最低。 。
優化網站上的圖像可以大致分為3類-減輕負載,減少負載和加快負載。 我們在本文中討論的5種技術或您遇到的任何其他技術很可能屬於這3類。
因此,讓我們開始吧,看看今天可以實施的一些簡單技術,這些技術可以在優化圖片密集型網站方面取得重大進展。
- 調整圖片大小
這是必須的。 調整圖像大小以使其完全符合您的網站要求。 不,我不是在談論使用CSS或HTML調整大小。 我正在談論調整服務器上圖像的大小,然後將其發送到瀏覽器。
例如,對於要在電子商務網站上列出的產品,您有4000x3000px的圖像。 但是,在您的網站上,您需要顯示該產品的小得多的圖像。 產品列表頁面上的圖像可能是200x300px,產品詳情頁面上的圖像可能是800x1000px。 在將原始圖像發送到瀏覽器之前,請確保將其縮小到這些尺寸。 調整大小後的圖像比原始圖像小得多,並且加載速度將比原始圖像快得多。
我認為,錯誤調整圖像大小是大多數網站上最大的優化領域。 通常,我們作為開發人員傾向於忽略它。 請考慮以下情形:首先,為新網站選擇大小合適的圖像。 在接下來的幾個月中,您網站的佈局將發生變化,圖像尺寸要求也將發生變化。 但是,與其生成新圖像以滿足這些新的尺寸要求(這本身就是一項艱鉅的任務),不如說是一種替代方案。 例如,您使用300x200px的圖像,而200x200px的圖像本來可以工作。 我想這一切都會發生。

在以上示例中,就單個圖像而言,千字節的差異似乎很小。 但是仍然是21%。 這種微小的差異加上大量的圖像,可能會加快您的網站的速度並將帶寬消耗降低21%。
最好的方案是擁有一個圖像服務器,只需更改圖像URL,即可將圖像實時調整為任意給定尺寸。 這樣,只要您的圖像尺寸要求發生變化,獲取新圖像所需要做的就是在URL中指定該尺寸。
您可以自己實現許多開源和服務器端實現。 ImageKit是這樣的第三方服務,除所有其他功能外,還提供基於URL的實時大小調整和裁剪。 只需幾分鐘,您就可以在所有現有圖像上使用它
2.優化圖像
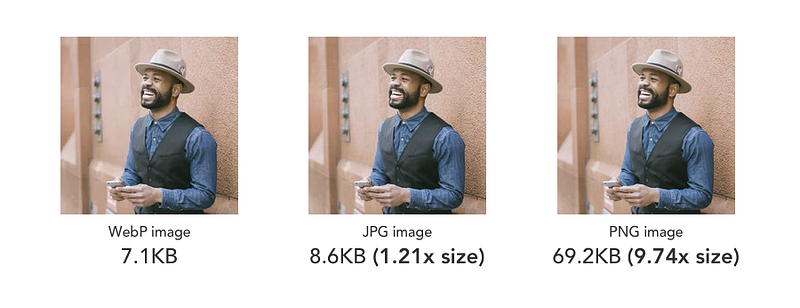
加快圖像密集型網站的下一步是為網站上的每個圖像選擇正確的格式和質量。 JPG,PNG和GIF是當前在網絡上使用的最常見的圖像格式,分別適合不同的用例。 還有另一種相對較新的圖像格式,稱為WebP,它結合了這些圖像格式中的最佳功能,尺寸縮小了30%,並且幾乎有75%的現代瀏覽器都支持該格式。

鑑於巨大的性能優勢,您應盡可能以WebP格式交付圖像。 在其他瀏覽器上,您可以繼續提供原始圖像格式。
簡單地說,圖像質量是衡量圖像外觀的指標。 圖像質量和圖像大小之間存在直接關係。 較高的質量會導致較大的圖像尺寸,從而導致網站運行緩慢。
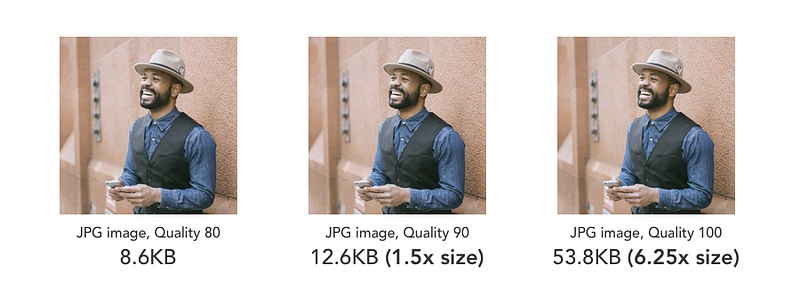
不同的圖像壓縮方法利用人眼的局限性來區分顏色信息的細微變化以壓縮圖像。 作為標準,質量等級為80到90(以100為等級)通常是圖像尺寸和質量之間的良好折衷。

在不同質量級別編碼的同一圖像之間的比較。 這些圖像在視覺上幾乎相似,但是具有不同的大小。
完成格式和質量優化的一種簡單方法是使用ImageKit交付圖像。 它會在可能的情況下自動將圖像轉換為WebP,並實時優化圖像質量。
3.為手機打造

在當今世界,如果您認真經營網站,那麼忽略移動用戶是一種罪過。數據表明,全球流量的近60%來自移動設備。是的,雖然手機功能越來越強大,移動網絡也越來越完善,但數據表明,移動數據速度仍然比寬帶速度慢得多。某些國家或地區內的移動數據連接不穩定。因此,在設計移動設備的Web體驗時必須格外小心。
如果您擁有台式機和移動設備的響應式網站,則可以切換為使用響應式圖像。使用響應式圖像標籤,通過使用img標籤的`srcset’和’sizes’屬性,您可以為瀏覽器提供單個圖像的變體列表以及不同屏幕上相對圖像尺寸的定義。然後,瀏覽器根據設備尺寸和您指定的佈局,從可用列表中確定最佳圖像尺寸,以在特定設備上加載。
size屬性提供有關圖像佈局的信息,srcset屬性提供具有針對每個URL指定的實際寬度的圖像列表。
移動設備中涉及的另一個因素是設備像素比率或DPR值。 現代手機具有高密度的屏幕,在同一平方英寸中可以容納更多像素。
4.加載更少的資源
即使在優化所有圖像之後,加載過多圖像也勢必會降低網站速度並給用戶體驗帶來負面影響。 我並不主張我們應該使用較少的圖像。 但是,在某些情況下,我們可以避免使用圖像或避免將其預先加載。
例如,您可以使用CSS創建按鈕,漸變和其他高級元素,而不是加載圖像。
您可以使用的另一項更重要的技術是圖像的延遲加載。 延遲加載基本上意味著我們推遲了不需要立即加載的圖像。 通常,用戶在其屏幕或視口上看不見的任何圖像都可以在稍後的時間點加載,即當圖像進入或將要進入視口時。
5.使用優質的CDN進行圖像傳遞
解決了圖像的大小和在特定頁面上加載的圖像數量後,下一步就是確保可以將加載到網站上的圖像快速加載。 減少圖像加載時間不僅可以幫助您獲得更快的整體頁面加載時間,從而改善網站的用戶體驗,還可以幫助您在搜索引擎上獲得更高的排名。
內容交付網絡或CDN是一組全局分佈的緩存/代理服務器。 Incapsula的這篇文章很好地解釋了CDN的工作原理。
